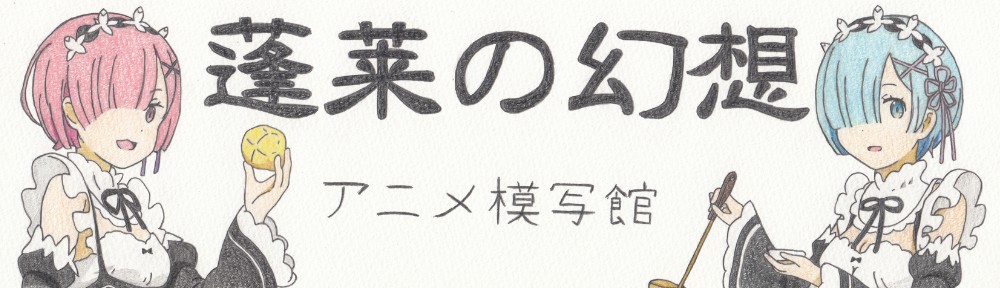
こんばんは、ヘッダー画像を変えた蓬莱です!
いつも訪問してくれる皆さまは、サイト上部の変わりように驚かれたことでしょう。ようやく絵をコンテンツとしているサイトに、ふさわしいヘッダー画像を用意することができました。リゼロの模写絵だけ色が着いていたのは、これを作っていたからですね(笑)
今回はその報告も兼ねて、「ネタ記事カテゴリー」で更新しましょう!
本日のテーマは 「ヘッダー画像で第一印象を変えよう!」です!
模写記事でもないのにお読みいただき、ありがとうございます! 今回はネタ記事と言っても、ブログデザイン中心のお話になりますね。
ブログデザインなんて一般人には分からないよ、というお方。「サイト上部のことをヘッダーと言う」ことさえ頭の隅においていただければ、楽しんで読んでいただけると思います!
それでは、ちょっぴり進化した「蓬莱の幻想」を見ていきましょう。
ちょっと前のヘッダー画像
これが以前のヘッダーになります。新規様でもリピーター様でもサイトを訪問する際には、まずヘッダーが映り込んでくると思います。こちらは秋ごろの画像でしょうかね? 満開の桜や美しい紅葉もいいですが、この葉散るその風景もまた趣がありますね(感慨)
普通の日記ブログなどでしたら、これほどまでに良いヘッダー画像はないでしょう。目立ち過ぎず、かと言ってまったく目立っていないとは言えない…。四季織りなす優しい風景画像は、ありふれた日常を記した日記へ、すんなりと集中させてくれる効果が期待できそうです。
……何か恰好つけた文章ですね(大自重)
ちょっといらっと来た方もいることでしょう(苦笑)
このヘッダー画像はダメなの!?
しかしながら、ここは一応「絵のサイト」です。「絵がコンテンツです」と訪問者様に挨拶をするという意味では、何だかよく分からない画像になります(汗) 一見汎用性が高い自然の画像も、この「蓬莱の幻想」ではあまり意味のないものになってしまいます。
これは、カテゴリー違いという言葉が適切でしょうか? 簡単な例を挙げると、「トレーニング器具を売るサイトのヘッダーが、魚のヘッダー画像であった」という感じですかね…。これはさすがにおかしいような気がします(笑) この感覚を分かっていただけたら幸いです。
ヘッダー画像は、訪問者様への挨拶
検索欄で「模写絵○○」というタイトルを見て、訪問してきてくれた方のことを考えてみましょう。その人は「絵のサイトって珍しいな」とか、「ここにある絵はどのくらいうまく描かれているのだろう」などと、何らかの期待を持って訪問します。
そのワクワクした気持ちを胸にして、この自然の画像を目の前にしたときはどう思うでしょう? 多分、違和感を感じると思います。違和感を感じなかったとしても、「ここは絵がメインのサイトです!」というサインは受け取れないはずです。
自分は今就活中ですので、第一印象の大切さを嫌と言うほど聞いております。ブログやサイトなどでも、第一印象って凄く大事ですよね。新規のお客様の心を掴むのは、このヘッダー部分が重要です。
ヘッダー画像がコンテンツ内容と一致していない。または、デフォルトのまま整備されていないと感じられただけで、訪問者様が読者様になり得る可能性が極めて低くなります。おそらく3割の人は絵だけちょっと見て、すぐに戻るボタンを押すことでしょう(笑)
第一印象を重く考えると、ブログデザインって本当に奥深いものです。
さて、話が長くなってしまいましたね。さっそく新しくなったヘッダー部分を見てみましょう。
気になるその見栄えは…?
強い(確信)
……すいません。あまりに感動してしまって、こんなありふれた言葉しか言えませんでした。
これですね、蓬莱さんが求めていたヘッダー画像は! これならば絵がコンテンツであるということが、一目で分かってもらえます! 読者様へのご挨拶は、これで万全になったことでしょう!
もう一つ効果が期待できるのは、このヘッダー画像を見ただけで絵のレベルが分かることです。このヘッダー画像を見て、「下手だな」って思う人はあまりいないと思います。何しろ、それなりに時間をかけて作ったものですので(苦笑) むしろ、「上手い!」と感じてくれる人が多いのではないでしょうか。
この「上手い!」と感じてくれた人の半分は、「他の絵はどれほどなのかな」、「他に自分の好きな作品は描いているかな」などと考えてくれると思います。そしてその人たちは、ギャラリーというタグに気付き、サイトを思うがままに回遊してくれるはずです。
…推測の語尾が多いですが、なんとなくそんな感じはしてきますよね(笑)
PC版だけでなく、スマホ版も調整!
スマホ版も、ばっちりですね!
あの小さな画面に、面積にして5分の1ほどのヘッダー画像が飛び込んでくる…。スマホ版の方も、文句なしの挨拶ができています!
スマホ版に関して言えることですが、画像の背景に色が着いていれば、もっと効果が大きくなりそうです(薄い色をしたレンガを描くなど) この点は、少し高望みしすぎでしょうか?(苦笑)
使った素材
最後に、使った素材を紹介して終わりたいと思います。大手サイトに比べて簡素なヘッダー画像ですので、使った素材はわずか3つしかありません。
しかし、たった3つしか使ってないとはいえ、以前と比べて訪問者様へのアプローチが高まったのは確実です。この程度の頑張りで、新規の方の第一印象をがっつり変えられることを考えると、惜しむべきでない労力だと考えます。
ブログやサイトを運営している方がいましたら、ヘッダー画像によるデザイン変更を強くお勧めしたいです! 訪問者様へよりよい第一印象を受けてもらえるよう、しっかりとしたご挨拶のヘッダー画像を用意しましょう!
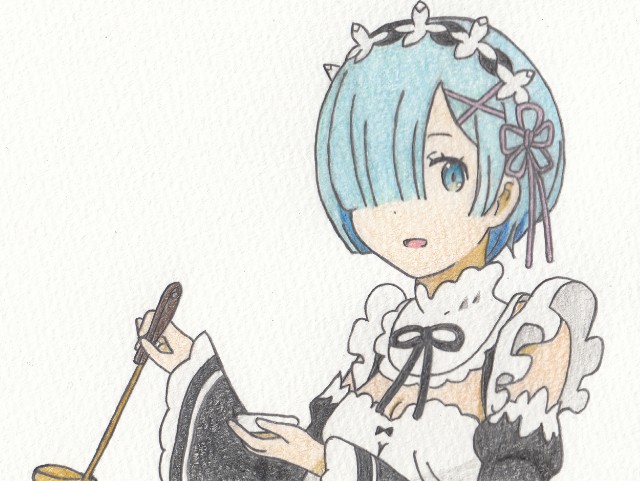
©長月達平・株式会社KADOKAWA刊/Re:ゼロから始める異世界生活製作委員会
©長月達平・株式会社KADOKAWA刊/Re:ゼロから始める異世界生活製作委員会
麗流隷書フォントで書いた「蓬莱の幻想 アニメ模写館」
©2016 Microsoft-PowerPoint
フォント自体がマイクロソフトの著作権なのかは分かりませんが、一応書いておきます。ヘッダー画像を作る際、レタリング文字を使用したいと思った時は、この「麗流隷書」フォントは使えますね。
行書体のようなかっこよさと、ポップな感じを兼ね備えた素晴らしいフォントだと思います。レタリングを考えている方は、参考までにどうぞ!